调整TradingView中的图层显示顺序
引言
默认情况下,TradingView中的蜡烛图是显示在图表中的最上层的。在这处情况下,当我们在TradingView中添加的绘图工具,文字以及指标和策略脚本中绘制的图菜总会被遮挡一部分。

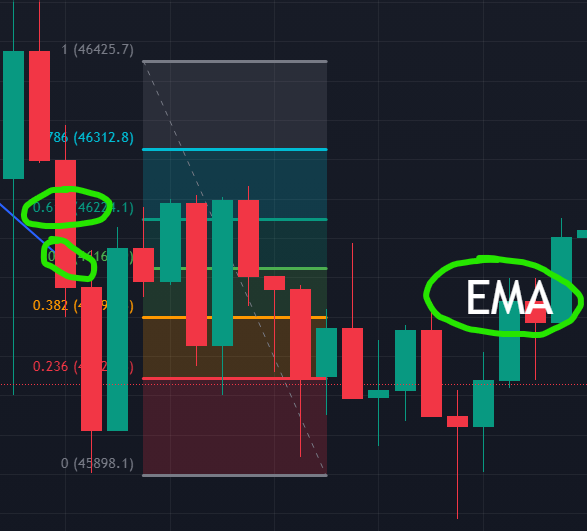
例如图中这三种情况,分别是比较常用的趋势线,斐波那契回撤,以及文字。它们或多或少都会K线图表遮盖中了一部分,非常影响我们观察价格的变化规律。如果是一些文字类的元素还好,我们可以移动它们。但是遇到指标型的数据,像是布林带或者均线被遮挡住了,这个方法就不好使了。这个时候就要使用TradingView中的一个小功能:“视觉顺序”。
将K线图置于底层
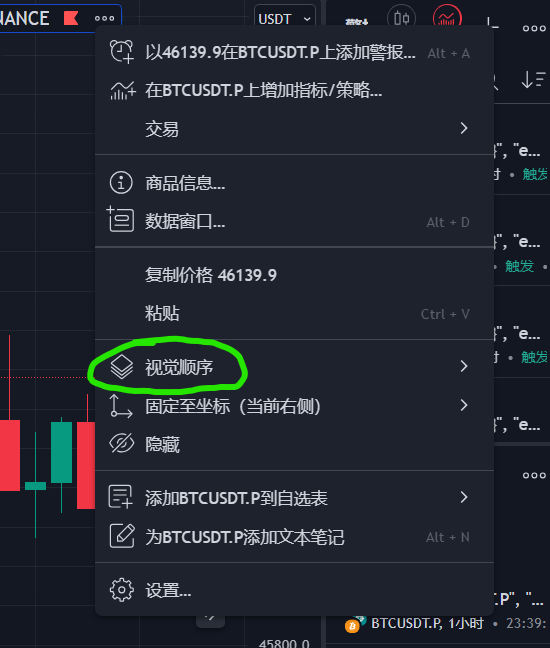
将鼠标移动到左上方的交易品种,可以看到其后面会出现“省略号”的图标。

点击绿色圆圈中的位置,找到“视觉顺序”。

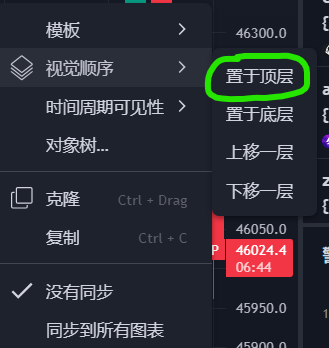
然后选择置于底层

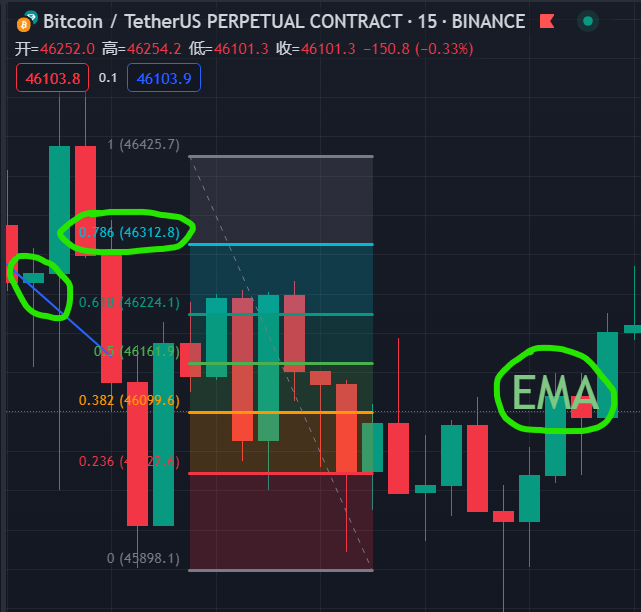
现在我们再来看看效果

此时可以看到各种绘图元素均就出现在图表中的上层了,而K线图非常自然的隐藏于最下方的图层。你可以根据自己的使用习惯随意更改图绘图颜色,让它们看起来更舒服一些。记得要保存哦!
将绘图元素置于K线上方
在一些相对复杂一些的使用场景,我们可能不能就这么粗爆的将K线图置于最底层,而是需要针对某个特别的元素做设置。例如我们只想让文字显示在K线上方,其它显示效果则表示默认设置。此时我们只需要选中绘图元素,对它进行单独的设置即可。方法和上面是相似的,只是此时需要选择“置于顶层”

效果如下,可以看到除了文字之外,趋势线和斐波那契回撤线都隐于K线下方。

使用对象树来改变图层顺序
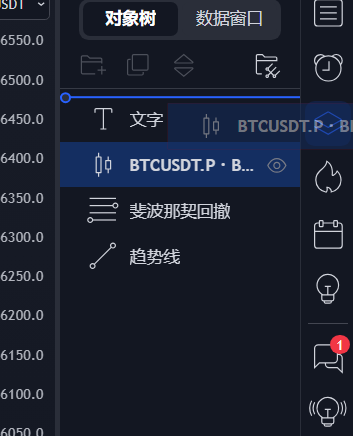
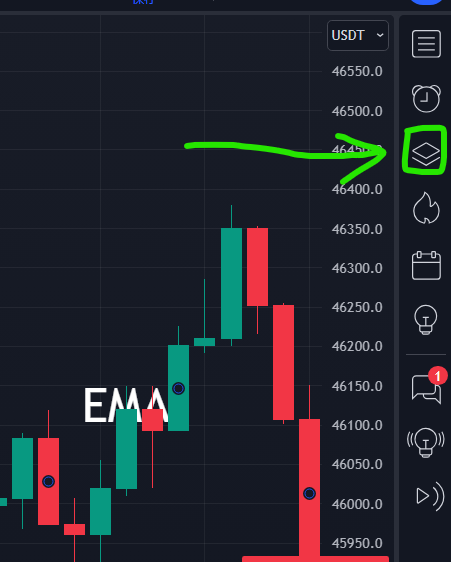
如果你是一个重度的图表使用者,有很多个不同的元素在图表中进行显示的时候,上面的方法可能就行不通了。这个时候你需要使用对象树功能来调整不同元素的显示顺序,还是以刚才的案例为例。在右边的工具栏找到对象树的图标。

打开对象树之后可以看到当前图表的全部图层。文字图层是位于最上层的,其次是K线图,之后是斐波那契回撤和趋势线,我们可以根据具体的需求拖拽它们的位置来控制显示效果。最上层的图层位于首尾,最底层的图表位于末尾。是不是非常方便呢?